部署静态站点 ¶
本指南建立在以下几个假设基础之上:
- 你正在使用的是默认的构建输出路径(
dist)。这个路径 可以通过build.outDir更改,在这种情况下,你可以从这篇指南中找到出所需的指引。 - 你正在使用 NPM;或者 Yarn 等其他可以运行下面的脚本指令的包管理工具。
- Vite 已作为一个本地开发依赖(dev dependency)安装在你的项目中,并且你已经配置好了如下的 npm scripts:
{
"scripts": {
"build": "vite build",
"preview": "vite preview"
}
}
值得注意的是 vite preview 用作预览本地构建,而不应直接作为生产服务器。
注意
本篇指南提供了部署 Vite 静态站点的说明。Vite 也对服务端渲染(SSR)有了实验性的支持。SSR 是指支持在 Node 中运行相应应用的前端框架,预渲染成 HTML,最后在客户端激活(hydrate)。查看 SSR 指南 了解更多细节。另一方面,如果你在寻找与传统服务端框架集成的方式,那么请查看 后端集成 章节。
构建应用 ¶
你可以运行 npm run build 命令来执行应用的构建。
$ npm run build
默认情况下,构建会输出到 dist 文件夹中。你可以部署这个 dist 文件夹到任何你喜欢的平台。
本地测试应用 ¶
当你构建完成应用后,你可以通过运行 npm run preview 命令,在本地测试该应用。
$ npm run build
$ npm run preview
vite preview 命令会在本地启动一个静态 Web 服务器,将 dist 文件夹运行在 http://localhost:4173。这样在本地环境下查看该构建产物是否正常可用就方便多了。
你可以通过 --port 参数来配置服务的运行端口。
{
"scripts": {
"preview": "vite preview --port 8080"
}
}
现在 preview 命令会将服务器运行在 http://localhost:8080。
GitHub Pages ¶
在
vite.config.js中设置正确的base。如果你要部署在
https://<USERNAME>.github.io/上,你可以省略base使其默认为'/'。如果你要部署在
https://<USERNAME>.github.io/<REPO>/上,例如你的仓库地址为https://github.com/<USERNAME>/<REPO>,那么请设置base为'/<REPO>/'。在你的项目中,创建一个
deploy.sh脚本,包含以下内容(注意高亮的行,按需使用),运行脚本来部署站点:#!/usr/bin/env sh # 发生错误时终止 set -e # 构建 npm run build # 进入构建文件夹 cd dist # 如果你要部署到自定义域名 # echo 'www.example.com' > CNAME git init git checkout -b main git add -A git commit -m 'deploy' # 如果你要部署在 https://<USERNAME>.github.io # git push -f git@github.com:<USERNAME>/<USERNAME>.github.io.git main # 如果你要部署在 https://<USERNAME>.github.io/<REPO> # git push -f git@github.com:<USERNAME>/<REPO>.git main:gh-pages cd -
TIP
你也可以在你的 CI 中配置该脚本,使得在每次推送代码时自动部署。
GitLab Pages 配合 GitLab CI ¶
在
vite.config.js中设置正确的base。如果你要部署在
https://<USERNAME or GROUP>.gitlab.io/上,你可以省略base使其默认为'/'。如果你要部署在
https://<USERNAME or GROUP>.gitlab.io/<REPO>/上,例如你的仓库地址为https://gitlab.com/<USERNAME>/<REPO>,那么请设置base为'/<REPO>/'。在项目根目录创建一个
.gitlab-ci.yml文件,并包含以下内容。它将使得每次你更改内容时都重新构建与部署站点:image: node:16.5.0 pages: stage: deploy cache: key: files: - package-lock.json prefix: npm paths: - node_modules/ script: - npm install - npm run build - cp -a dist/. public/ artifacts: paths: - public rules: - if: $CI_COMMIT_BRANCH == $CI_DEFAULT_BRANCH
Netlify CLI ¶
- 安装 Netlify CLI。
- 使用
ntl init创建一个新站点。 - 使用
ntl deploy来部署。
# 安装 Netlify CLI
$ npm install -g netlify-cli
# 在 Netlify 中创建一个新站点
$ ntl init
# 部署一个独一无二的预览 URL
$ ntl deploy
Netlify CLI 会给你分享一个预览的 URL 来检查部署结果。当你准备好了发布生产版本时,请使用 prod 标志:
# 部署站点到生产环境
$ ntl deploy --prod
Netlify with Git ¶
- 将你的代码推送到 git 仓库(GitHub、GitLab、BitBucket 或是 Azure DevOps 等服务)
- 在 Netlify 中 导入该项目
- 选择分支,输出目录,如果需要还可以设置环境变量。
- 点击 部署
- 你的 Vite 应用就部署完成了!
在你的项目被导入和部署后,所有对生产分支以外的其他分支(可能来自合并请求)的后续推送都会生成 预览部署,所有对生产分支(通常是 “main”)都会生成一个 生产部署。
Vercel ¶
Vercel CLI ¶
- 安装 Vercel CLI 并运行
vercel来部署。 - Vercel 会检测到你正在使用 Vite,并会为你开启相应的正确配置。
- 你的应用被部署好了!(示例:vite-vue-template.vercel.app)
$ npm i -g vercel
$ vercel init vite
Vercel CLI
> Success! Initialized "vite" example in ~/your-folder.
- To deploy, `cd vite` and run `vercel`.
Vercel for Git ¶
- 将你的代码推送到远程仓库(GitHub, GitLab, Bitbucket)
- 导入你的 Vite 仓库 到 Vercel
- Vercel 会检测到你正在使用 Vite,并会为你的部署开启相应的正确配置。
- 你的应用被部署好了!(示例:vite-vue-template.vercel.app)
在你的项目被导入和部署后,所有对分支的后续推送都会生成 预览部署,而所有对生产分支(通常是 ”main“)的更改都会生成一个 生产构建
查看 Vercel 的 Git 集成 了解更多细节。
Cloudflare Pages ¶
Cloudflare Pages via Wrangler ¶
- 安装 Wrangler CLI.
- 使用
wrangler login、通过你的 Cloudflare 账号完成 Wrangler 身份校验。 - 运行你的构建命令
- 使用
npx wrangler pages publish dist部署。
# 安装 Wrangler CLI
$ npm install -g wrangler
# 使用 CLI 工具登录 Cloudflare 账号
$ wrangler login
# 运行构建命令
$ npm run build
# 创建一个新的部署
$ npx wrangler pages publish dist
在你的资产上传后,Wrangler 会给你一个预览 URL 来检查你的网站。当你登录到 Cloudflare Pages 仪表板时,你会看到你的新项目。
Cloudflare Pages with Git ¶
- 将你的代码推送到你的 Git 仓库(GitHub, GitLab)
- 登录 Cloudflare 控制台,在 Account Home > Pages 下选择你的账号
- 选择 Create a new Project 以及 Connect Git 选项
- 选择你想要部署的 Git 项目,然后点击 Begin setup
- 根据你所选择的 Vite 框架,在构建设置中选择相应的框架预设
- 记得保存!然后部署吧!
- 然后你的应用就部署完成了!(例如:
https://<PROJECTNAME>.pages.dev/)
在你的项目被导入和部署后,所有对该分支的后续推送都会生成一个 预览部署,除非你特意在 控制分支构建 的选项中写明不触发。所有对 生产分支(通常是 "main")的更改都会生成一个 生产构建。
你也可以添加自定义域名,并自定义各个页面的构建设置。查看 Cloudflare 页面与 Git 集成 了解更多详情。
Google Firebase ¶
确保已经安装 firebase-tools。
在项目根目录创建
firebase.json和.firebaserc两个文件,包含以下内容:firebase.json:{ "hosting": { "public": "dist", "ignore": [], "rewrites": [ { "source": "**", "destination": "/index.html" } ] } }.firebaserc:{ "projects": { "default": "<YOUR_FIREBASE_ID>" } }运行
npm run build后,通过firebase deploy命令部署。
Surge ¶
首先确保已经安装 surge。
运行
npm run build。运行
surge dist命令部署到 surge。
你也可以通过添加 surge dist yourdomain.com 部署到一个 自定义域名。
Heroku ¶
安装 Heroku CLI。
注册一个 Heroku 账号。
运行
heroku login并填入你的 Heroku 凭证:$ heroku login在项目根目录创建一个
static.json,包含以下内容:static.json:{ "root": "./dist" }这是你站点的配置,阅读 heroku-buildpack-static 文档来了解更多。
配置好你的 Heroku git 远程地址:
# 版本变更 $ git init $ git add . $ git commit -m "My site ready for deployment." # 创建一个具有指定名称的新应用 $ heroku apps:create example设置 buildpacks。我们使用
heroku/nodejs来构建项目,heroku-buildpack-static为其启动服务。# set buildpacks $ heroku buildpacks:set heroku/nodejs $ heroku buildpacks:add https://github.com/heroku/heroku-buildpack-static.git部署站点:
# 发布站点 $ git push heroku main # 在浏览器中打开 Heroku 的面板 $ heroku open
Azure 的静态网站应用 ¶
你可以通过微软 Azure 的 静态网站应用 服务来快速部署你的 Vite 应用。你只需:
安装完此扩展后,进入你应用的根目录。打开 SWA 的扩展程序,登录 Azure,并点击 '+',来创建一个全新的 SWA。系统会提示你指定所需的订阅 key。
按照扩展程序的启动向导,给你的应用程序起个名字,选择框架预设,并指定应用程序的根目录(通常为 /)以及构建文件的路径 /dist。此向导完成后,会在你的 repo 中的 .github 文件夹中创建一个 Github Action。
这个 action 致力于部署你的应用程序(可以在仓库的 Actions 标签中,查看相关进度),成功完成后,你可以点击 Github 中出现的 “浏览站点” 的按钮,查看你的应用程序。
Render ¶
你可以在 Render 你的 Vite 应用。
创建一个 Render 账号
在 控制台 页面点击 New 按钮并选择 Static Site。
链接你的 GitHub/GitLab 账号或使用一个公共仓库
指定一个项目名称和所用分支
- 构建命令:
npm run build - 发布目录:
dist
- 构建命令:
点击 Create Static Site
你的应用将会被部署在
https://<PROJECTNAME>.onrender.com/。
默认情况下,推送到该指定分支的任何新的 commit 都会自动触发一个新的部署。Auto-Deploy 可以在项目设置中部署。
你也可以为你的项目添加一个 自定义域名。
腾讯云 Webify ¶
腾讯云 Webify 支持从 Git 仓库直接部署您的 Vite 应用。
进入 Webify 新建应用页面,根据选择您代码仓库所在的 Git 平台(GitHub、GitLab 或者 Gitee 码云),完成授权流程后,便可导入仓库。
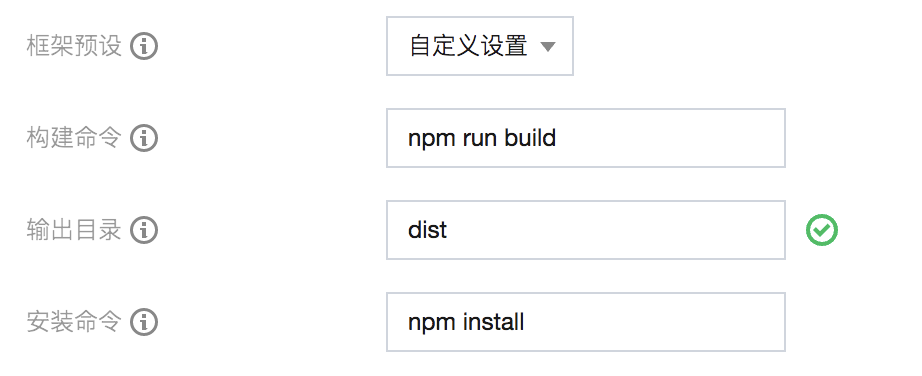
应用配置如下:
- 构建命令填入
npm run build - 输出目录填入
dist, - 安装命令填入
npm install

应用创建之后,等待构建、部署完毕,便可以通过应用的默认域名(.app.tcloudbase.com)来访问应用。如 https://my-vite-vue-app-4gi9tn1478d8ee71-1255679239.ap-shanghai.app.tcloudbase.com/